Цель заброшена
Автор не отписывался в цели 10 лет 5 месяцев 9 дней
HTML-Верстальщик ----> Front-end разработчик
До конца года хочу пройти все курсы в HTML Academy, просмотреть Базовый и Продвинутый курсы.
Сверстать минимум 5 сайтов из PSD макетов.
Устроиться на работу верстальщиком или Junior разработчиком.
Планирую заниматься 5 раз в неделю: Понедельник-Четверг и Пятница или Воскресенье.
На данный момент вижу для изучения основные цели:
1.HTML/HTML5
2.CSS/CSS3
3.JS/jquery
4.PHP+mysql
5.Английский
6.GitHub
Далее буду перечислять Видео,Статьи и Книги для обязательного изучения
Видеоуроки/Вебинары:
Книги:
В процессе обучения буду зачёркивать прочитанное/просмотренное и добавлять новое
Критерий завершения
До конца года сверстать минимум 5 сайтов из PSD, постараться устроиться на верстальщика или junior разработчика.
Личные ресурсы
Время и много терпения
Экологичность цели
Получить работу в сфере WEB разработки с перспективами роста.
-
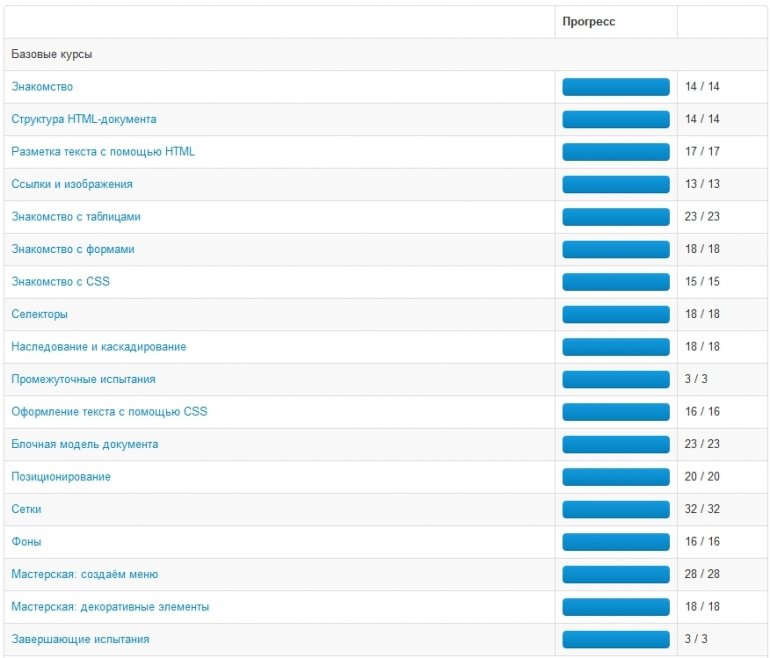
HTML Academy Базовые курсы
Пройти и законспектировать все Базовые курсы.
По окончанию приложить скриншот пройденного.
![]()
-
HTML Academy Продвинутые курсы+Препроцессоры
Пройти и законспектировать все Продвинутые курсы+Препроцессоры.
По окончанию приложить скриншот пройденного.
-
Пройти Базовый интенсив
Пройти интенсив и сверстать 2 макета(из курса+свой).
Критерии:
- Выполнена HTML-разметка всех страниц и всех элементов на страницах.
- Один стилевой файл на все страницы (с учётом normalize.css можно два).
- Вёрстка идентично отображается в последних версиях браузеров Chrome, Opera, Firefox, Safari, а также в Internet Explorer 10+.
- Сайт должен нормально смотреться на минимальном для данного макета разрешении:
- При большем размере экрана макет должен оставаться по центру и не иметь горизонтального скролла.
- На разрешениях экрана меньше ширины контейнера вёрстка не должна менять свою структуру.
- В корне документа должны быть папки css, img, js или аналогичные. Главная страница имеет название index.html. В названиях и расширениях файлов нет заглавных букв и пробелов.
- Единообразное написание и форматирование кода в HTML, CSS и JavaScript.
- Грубые ошибки в разметке отсутствуют. Например:
- Ссылки сделаны не тегом
<a>, а другими тегами. - Использование строчных элементов для создания крупных (сеточных) блоков.
- Абзацы должны быть абзацами, а не
<br><br>
- Ссылки сделаны не тегом
- Нельзя строить сетку с помощью таблиц и позиционирования.
- Нельзя использовать !important в CSS.
- При наполнении контентом как на макете элементы каждой страницы должны соответствовать макету:
- Допускаются различия в 5 пикселей по высоте и 2 пикселя по ширине.
- Допускаются отсутствия стилизации кастомных элементов форм.
- Допускаются различия в отображении шрифтов, связанные со сглаживанием на различных платформах.
- Должны быть подключены правильные шрифты, а их размеры и толщина должны соответствовать размерам в макетах и ТЗ.
- Выбран правильный формат изображений:
- JPEG для фотографий.
- Всё остальное в PNG.
- Документ должен проходить проверку на валидность validator.w3.org
Дополнительные критерии:- Нельзя использовать транслит в названиях классов, атрибутах и так далее.
- Нельзя использовать #id для стилизации.
- Нельзя использовать вложенность селекторов больше двух.
- Необходимо подключить normalize.css к вёрстке отдельным файлом.
- Необходимо явно указать подходящее vertical-align для всех блоков с
display: inline-block. - Необходимо указать альтернативные варианты шрифта и тип семейства в конце перечисления.
- Необходимо расположить CSS-префиксы в правильном порядке.
- Необходимо явно прописывать цвет фона для блока у которого есть фоновое изображение. Цвет должен соответствовать преобладающему цвету фонового изображения (пока изображение не загружено, страница выглядит похоже на макет).
- Необходимо, чтобы все состояния элементов из styleguide.psd были использованы.
- Необходимо, чтобы при взаимодействии с элементами (наведение, нажатие) ни сам элемент, ни окружающие его блоки не меняли своего положения.
- Необходимо использовать:
- Спрайты для изображений или иконочный шрифт.
- Минимизировать CSS-код.
- Минимизировать JavaScript-код.
- Необходимо у всех изображений в теге <img> прописать размер.
- Вёрстка проходит тест на переполнение контентом. Вёрстка не ломается:
- При добавлении в элементы большего количества текста.
- При использовании картинок с неподходящими размерами.
- Текст не должен выпадать из объектов.
- Переполнение контентными блоками не приводит к нарушению сетки.
- Необходимо подключить все скрипты непосредственно перед
</body> - Необходимо использовать минимально возможное количество элементов HTML.
- Необходимо использовать подход Progressive Enhancement, например:
- Кнопка с формой входа ведёт на отдельную страницу.
- Интерактивная карта без JavaScript показывает статичную картинку с картой.
-
Пройти Продвинутый интенсив
Пройти Продвинутый интенсив + ещё 3 макета сверстать.
- 1906
- 15 августа 2015, 09:38
Не пропустите новые записи!
Подпишитесь на цель и следите за ее достижением