Цель заброшена
Автор не отписывался в цели 9 лет 10 месяцев 21 день
Познать азы разработки сайтов за 1 месяц
Это шаблон для тех кто:
- хочет стать программистом и нужен план для старта;
- тем у кого есть свой сайт созданный на Wordpress, MODx и других CMS, но у вас недостаточно базовых знаний и понимания кода, из-за чего при мало-мальской проблеме вы сразу "бежите" к знакомому или не знакомому программисту;
- тем кто хочет заниматься созданием сайтов под заказ и создать свою веб-студию
- стартаперам не имеющих знаний в вопросе программирования
- для всех кого я не перечислил, но кому эта тема интересна :)
Здесь 4 этапа для изучения и 5-ый этап это контрольное задание для закрепление, которое я специально придумал для данной цели.
Критерий завершения
Пройдены все этапы
Личные ресурсы
время, информация
Экологичность цели
Хочу попробовать себя в разработке сайтов, хочу делать для себя посадочные страницы, подписные, хочу зарабатывать на этом. Также это промежуточный этап в освоении дизайна html-писем.
-
HTML - это основа всего
Начинаем с самого базового - это HTML код.
Для этого подойдет очень понятный и легкий в освоении курс от Htmlbook http://htmlbook.ru/samhtml
С этого этапа вы будете разбираться в теле самого HTML документа, для вас это будет как "хлеб - основа бутерброда".
Данный этап выполняется локально на вашем компьютере.
-
Никаких стилей в HTML - нам нужен CSS
HTML код должен использоваться только как разметка документа, а все стили и красота должны храниться в CSS, причем лучше всего в виде отдельных файлов.
Самоучитель по нему вы так же найдете на Htmlbook, этот сайт для меня вообще как настольная книга, так как на нем очень хороший справочник по всем тегам. Вот курс для начинающих изучать CSS - http://htmlbook.ru/samcss
Данный этап выполняется локально на вашем компьютере.
-
Становимся более крутыми - начинаем изучать основы PHP
Прежде всего скажу, что PHP не единственный язык программирования, но на сегодняшний день достаточно популярный и учитывая, что большинство CMS работают именно на нем (тот же Wordpress) мы будем изучать именно его.
Когда вы прошли два первых этапа, то научились создавать простые веб страницы. И теперь надо научиться работать с данными вашего сайта. Например, обрабатывать данные веб форм, или выводить данные из базы данных.
Для базового уровня вам подойдет вот этот самоучитель - http://www.php5.ru/study/syntax
Данный этап не получиться выполнять локально без специально установленных программ. Самый простой вариант, дабы пока не углубляться сильно в технологии, купить дешевый хостинг. Например, у Таймвеба есть тариф Year за 120 руб. в месяц. Причем при регистрации у вас будет свой технический домен (#вашлогин#.timeweb.ru) и на нем вы сможете потренироваться и увидеть ваш сайт в сети. Бывает и дешевле хостинг, просто поищите в сети.
-
Какой современный сайт без штучек? Нам поможет Javascript (JS)
Да, современные сайты без js очень сложно представить - все эти плавающие окошки, "летающие" элементы, красиво меняющиеся слайдеры - это все Javascript (не путайте только с Java).
Я его изучал по книге, но так как вам удобнее будет сделать это в онлайне, нашел вот такой простой и понятный самоучитель - http://www.puzzleweb.ru/javascript/00_teacher.php
Данный этап можно выполнять локально на вашем компьютере или на хостинге, которые вы приобрели на 3-м этапе.
-
Итоговое задание для закрепления
Дабы все изученное закрепить, я составил небольшое итоговое задание, которое затронет все изученные вами этапы.
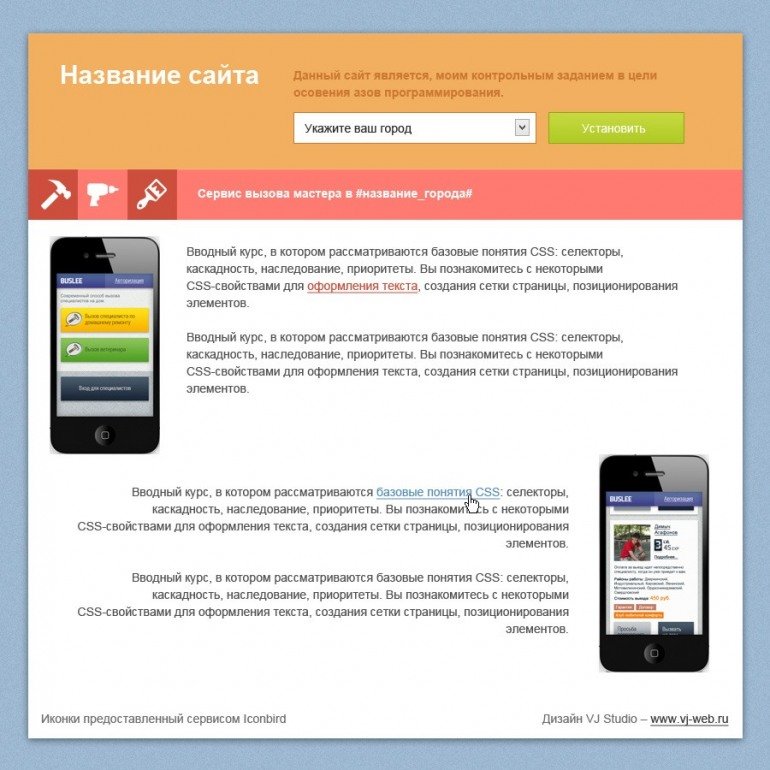
Задача: Необходимо создать одностраничный сайт по исходнику - http://vj-web.ru/upload/smartprogress/test_ex.zip
Требования к этому сайту:
- все стиль в отдельном CSS файле;
- весь js код в отдельном файле
- на сайте должна быть работающая форма выбора города (список из любых 5 городов), которая отправляет GET запрос с переменной CITY_ID. То есть должно отправляться в запросе не название города, а его ID - просто цифра (первый город в списке будет с ID 1, второй - ID 2 и т.д.)
- в коде должна быть обработка полученного GET запроса через php код. То есть, берем переданный $_GET[CITY_ID], сопоставляем этот ID с названием города и выводим выбранное название в список, где пользователь ранее выбирал город (то есть ставим в этот город атрибут selected) и в строке с иконками вместо слова #название_города#
- при отправки формы, должна быть минимальная проверка средствами HTML, что город выбран
- при загрузке страницы после выбора города должно всплывать alert окошко Javascript с текстом "Спасибо, что воспользовались формой выбора города". Если же пользователь не выбрал еще город и загрузил страницу впервые - никакого окошка всплывать не должно.
Памятка: учитывайте тот факт, что раз у нас будет в коде php код, то индексный файл сайта будет index.php, а не index.html
Если что-то не будет получаться пишите на [email protected] с пометкой "шаблон на smartprogress", проконсультирую вас :)
"
![]()
- 2447
- 11 марта 2016, 13:14
Не пропустите новые записи!
Подпишитесь на цель и следите за ее достижением

Цель состоит в группе
Веб-дизайн

-
928
участников -
1287
целей