Мета закинута
Автор не відписував в цілі 9 років 4 месяця 21 день
zGit
Создать навигационный интерфейс, использующий координатную ось Z, для контроля версий в виде трехмерной интеллект карты. Избавиться от команд Git посредством реализации интуитивного взаимодействия с пользователем. Создать набор фич, основанных на концепции имеющихся инструментов упрощающих процесс разработки с интеграцией в общую идеологию проекта.
Критерій завершення
Функционирование инструмента в рамках собственной идеологической модели процесса разработки.
Особисті ресурси
Знания в области программирования, обладания навыком логического структурирования, собственная точка зрения, заразительная идея.
Екологічність мети
1. Собственное использование в профессиональной деятельности.
2. Вклад в область развития IT
3.
-
ToDo List
Динамический этап, который мне будет помогать в планировании действий в процессе проекта.
В процессе работы всплывают идеи реализации методов устранения дискомфорта использования имеющихся инструментов. Дабы не потерять мысли, буду в подзадачи выкладывать в хаотическом порядке пункты по которым в дальнейшем сформируются конкретные задачи.
-
Отображение списка задач ToDo
-
Графическое представление дельт коммитов и веток
-
Статистический модуль времени разработки.
-
Мотивационные аспекты для разработчика в интерфейсе и логике приложения
-
Предупреждение о последствии слияния, удаления веток.
-
Конфигуратор проекта git
-
-
Создать ресурс проекта.
Для проекта необходим специфически структурированный информационный ресурс для быстрой навигации.
Нужно удобным образом разместить большое кол-во информации. Это стало понятно еще на первом этапе. На smartprogress возможно лишь создать обобщенный план действий и черновые записи. Ресурс будет располагаться по адресу - zavx0z.xyz в выделенном субдомене.
-
Найти варианты для бесплатного размещения ресурса
-
Подключить хостинг
-
Зарегистрировать домен
-
Создать шаблон для разработки проекта
-
Выделить субдомен для проекта реализации zGit
-
-
Сбор сведений о командах необходимых для работы с Git.
В дневнике проекта будут появляться статьи-шпаргалки. В структуре такого вида-
![]()
![]()
![]()
-
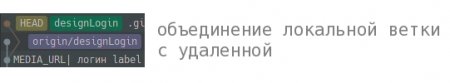
Объединение локальной ветки с удаленной
-
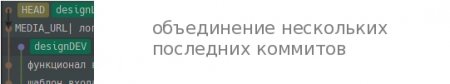
Объединение нескольких последних коммитов
-
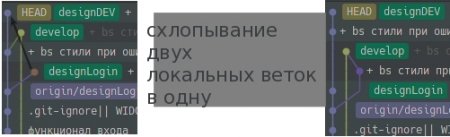
Схлопывание двух локальных веток в одну
-
Отправка изменений
-
Переключиться на ветку
-
-
Навигация по уровням структуры проекта
-
Панель навигации
-
События
-
-
Технологии, ресурсы.
Естественно для осуществления проекта требуются знания определенных технологий. Какие-то технологии для меня знакомы из практического применения, какие-то поверхностно... По мере необходимости буду изучать.
-
OS Linux
-
Pycharm
-
Python
-
регулярные выражения
-
Django
-
Django RestFramework
-
JavaScript
-
ESLint
-
ES6
-
ES2015
-
ES2016
-
JQuery
-
React
-
Redux
-
React-router
-
webpack
-
Blender
-
blender API
-
Blend4Web
-
Html5
-
Css3
-
PostgreSQL
-
Git
-
-
Моделирование-прототипирование
Так как я знаком с blender поверхностно, то потребуется достаточно много времени для создания прототипа моделей разного уровня вложения. В первую очередь создам основные виды, а анимация переходов и взаимодействия уйдут на второй план.
-
Настройка blender для моделирования интерфейса.
-
Моделирование ключевых элементов.
-
Моделирование представлений.
-
-
Скрипты для Blender
Куда же без скриптов? Да никуда. Вся основная работа по созданию интерфейса ложится на Python и Blender API. Буду изучать и писать.
-
Распределение текста по боксам.
-
- 1934
- 03 серпня 2016, 22:40
Не пропустіть нові записи!
Підпишіться на ціль і стежте за її досягненням