Цель заморожена
Автор цели 12 сентября 2018 года заморозил цель
Верстка сайта новостного портала (учебный шаблон)
В более глобальной моей цели данный учебный проект является одним из пунктов. Здесь же я буду размещать только ту информацию, которая касается данного шаблона. Более общие посты буду писать в "Родительской" цели. Не знаю, правильно ли это, но чем больше я пишу, тем больше вживаюсь в роль веб разработчика и тем самым мотивирую себя.
Задача
Собственно о том, что я хочу сделать:
Из готового PSD шаблона необходимо сверстать сайт новостного портала, при этом сайт должен корректно отображаться на любых устройствах, любого разрешения, т. е. быть адаптивным.
Для верстки буду использовать FlexBox - по результатам предыдущего сайта веб студии, данная технология показала себя очень хорошо. Верстка далась легко и достаточно быстро. Все CSS селекторы буду писать в одном файле, просто разделю текст кода на блоки комментариями.
Сама верстка будет осуществляться блоками, т. е. сначала header со всеми вариантами разрешений затем блок ниже и т. д., таким образом у меня будет меньше путаницы в своём же коде.
В данной цели буду отмечать трудозатраты, так как мне очень важно знать как быстро у меня выполнять подобную работу.
Критерий завершения
Написан адаптивный сайт новостного портала
Личные ресурсы
Время
Экологичность цели
Цель необходима для моей реализации как специалиста
-
Сделать header
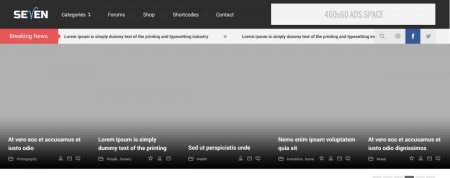
Данный блок состоит из логотипа, меню с выпадающим списком, блоком рекламы, бегущей строки, кнопок социальных сетей, серого блока, на котором возможно появляется либо какая-то мега важная новость, либо реклама и 5 блоков с категориями или разделами - по крайней мере я так понял )))
![]()
-
Сделать левый (основной) блок
Основной блок состоит из 4 подблоков разной тематики.
-
Сделать дополнительный информационный блок
-
Сделать второй дополнительный информационный блок
-
Сделать footer
- 1492
- 06 июля 2018, 12:48
Не пропустите новые записи!
Подпишитесь на цель и следите за ее достижением