Цель заброшена
Автор не отписывался в цели 4 года 1 месяц 3 дня
Get the job as a junior front-end developer
I am from Belarus, specifically from Minsk. Now I live in Bellevue, Washington. I found out about frontend in 2018: being on vacation in my home town Minsk, I decided to take course from MyFreedom (HTML, CSS, JS) and graduated from them in the same year. I met a wonderful teacher Igor, who later became my mentor and helped me to learn Javascript. Then I started creating simple websites to challenge myself, to improve my skills. In 2019 I took a course from linda.com Become a Front-End Web Developer (HTML, CSS, JS, accessibility, SASS, React) with 33 hours of useful content and lots of projects. After that, in 2020, I started The Rolling Scopes school (HTML, CSS, JS, Data structures, Responsive Design, Git) - very tough and interesting course with big supportive community. I've created my portfolio with them and made really interesting projects. This course was very powerful and I still go back to their materials to learn something new or to repeat a fundamentals.
Now I am at the stage of getting deeper knowledge CSS, JS, React, in creating additional projects for my portfolio, studying blind typing and improving my English.
Критерий завершения
I got hired with a salary and insurance for my family
Личные ресурсы
Motivation from Tony Robbins and A.J. Hoge, a few hours every day, my lovely family, commitment
Экологичность цели
I am committed to reach this goal, because I want to help my family, I want to grow and create cool things, make a difference in this world and have a financial security (and financial freedom).
-
Grokking Algorithms: An Illustrated Guide for Programmers and Other Curious People
The book is here.
![]()
-
Chapter 1. Introduction to Algorithms
-
Chapter 2. Selection Sort: https://livebook.manning.com/book/grokking-algorithms/chapter-2
-
Chapter 3. Recursion: https://livebook.manning.com/book/grokking-algorithms/chapter-3/
-
Chapter 4. Quicksort: https://livebook.manning.com/book/grokking-algorithms/chapter-4/
-
Chapter 5. Hash Tables: https://livebook.manning.com/book/grokking-algorithms/chapter-5
-
Chapter 6. Breadth-first Search: https://livebook.manning.com/book/grokking-algorithms/chapter-6
-
Chapter 7. Dijkstra’s algorithm: https://livebook.manning.com/book/grokking-algorithms/chapter-7
-
Chapter 8. Greedy algorithms: https://livebook.manning.com/book/grokking-algorithms/chapter-8
-
Chapter 9. Dynamic programming: https://livebook.manning.com/book/grokking-algorithms/chapter-9
-
Chapter 10. K-nearest neighbors: https://livebook.manning.com/book/grokking-algorithms/chapter-10
-
Chapter 11. Where to go next: https://livebook.manning.com/book/grokking-algorithms/chapter-11/
-
-
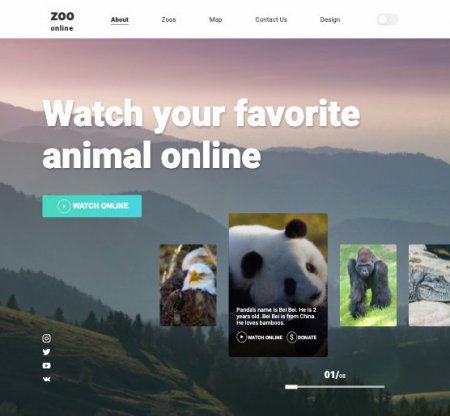
Finish Online Zoo Landing page (Vanilla JS)
![]()
-
!! Using a bunch of modern CSS to create a night mode for an app: https://mwichary.medium.com/dark-theme-in-a-day-3518dde2955a
-
Dark Mode in CSS: https://css-tricks.com/dark-modes-with-css/
-
Creating a Dark Light Toggle Mode on your UI Designs: https://www.youtube.com/watch?v=ZKXv_ZHQ654
-
! POPUP, zoom in and zoom out for map, carousel with timer: https://www.youtube.com/watch?v=QxztyrB94OU
-
Carousel with timer (RS School 2021): https://www.youtube.com/watch?v=GluL-yIMxiA
-
VIDEO HTML5-видео: https://html5book.ru/html5-video/
-
! Vanilla JS slider (от Просто: разработка): https://www.youtube.com/watch?v=2Bo619QsSE4
-
! Vanilla JS slider (1 slide от WebDev с нуля. Канал Алекса Лущенко): https://www.youtube.com/watch?v=UsLpqTXd5vs&t=853s
-
! CSS CARD with hover animation and mobile fallback: https://www.youtube.com/watch?v=5DEq5cWNYt8&t=62s
-
! Dynamically change layout for adaptive Динамический адаптив: https://www.youtube.com/watch?v=QKuMr575vlQ
-
Input Range value Property (for slider): https://www.w3schools.com/jsref/prop_range_value.asp
-
! Range Input: change live value: https://codepen.io/juanbrujo/pen/uIqaw
-
Slider with JS (with 1 slide): https://www.youtube.com/watch?v=UsLpqTXd5vs&t=853s
-
Infinite Slider with JS (with 1 slide): https://www.youtube.com/watch?v=-U885at954A
-
!! Adaptive slider (Делаем слайдер с картинками разной ширины): https://www.youtube.com/watch?v=vM7zWNn4IPE&t=18s
-
Advanced slider using Classes (Слайдер карусель): https://www.youtube.com/watch?v=c5--bmtCCVo&t=9147s
-
Creating an infinite gallery with vanilla JS (with prev and next behavior): https://weareferal.com/blog/creating-an-infinite-gallery-with-va
-
Slider with previews (for Zoos video sections): https://www.youtube.com/watch?v=ZRhvxZc81y8
-
Styling Cross-Browser Compatible Range Inputs with CSS: https://css-tricks.com/styling-cross-browser-compatible-range-inputs-css/
-
Slideshow Gallery (for Zoos video sections): https://www.w3schools.com/howto/howto_js_slideshow_gallery.asp
-
! Product Image Slider | HTML/CSS/JavaScript: https://www.youtube.com/watch?v=Y36QpYcnbQY
-
CodePen Infinity Carousel example: https://codepen.io/leusrox/pen/RgJKJx
-
-
Leetcode algorithms
-
344. Reverse String: https://leetcode.com/problems/reverse-string/
-
283. Move Zeroes: https://leetcode.com/problems/move-zeroes/
-
13. Roman to Integer: https://leetcode.com/problems/roman-to-integer/
-
412. Fizz Buzz: https://leetcode.com/problems/fizz-buzz/
-
242. Valid Anagram: https://leetcode.com/problems/valid-anagram/
-
217. Contains Duplicate: https://leetcode.com/problems/contains-duplicate/
-
387. First Unique Character in a String: https://leetcode.com/problems/first-unique-character-in-a-string/
-
7. Reverse Integer: https://leetcode.com/problems/reverse-integer/
-
20. Valid Parentheses: https://leetcode.com/problems/valid-parentheses/
-
125. Valid Palindrome: https://leetcode.com/problems/valid-palindrome/
-
1480. Running Sum of 1d Array: https://leetcode.com/problems/running-sum-of-1d-array/
-
905. Sort Array By Parity: https://leetcode.com/problems/sort-array-by-parity/
-
657. Robot Return to Origin: https://leetcode.com/problems/robot-return-to-origin/
-
557. Reverse Words in a String III: https://leetcode.com/problems/reverse-words-in-a-string-iii/
-
541. Reverse String II: https://leetcode.com/problems/reverse-string-ii/
-
1470. Shuffle the Array: https://leetcode.com/problems/shuffle-the-array/
-
1672. Richest Customer Wealth: https://leetcode.com/problems/richest-customer-wealth/
-
1512. Number of Good Pairs: https://leetcode.com/problems/number-of-good-pairs/
-
1365. How Many Numbers Are Smaller Than the Current Number: https://leetcode.com/problems/how-many-numbers-are-smaller-than-the-current-numb
-
1313. Decompress Run-Length Encoded List: https://leetcode.com/problems/decompress-run-length-encoded-list/
-
1389. Create Target Array in the Given Order: https://leetcode.com/problems/create-target-array-in-the-given-order/
-
1486. XOR Operation in an Array: https://leetcode.com/problems/xor-operation-in-an-array/
-
1732. Find the Highest Altitude: https://leetcode.com/problems/find-the-highest-altitude/
-
1295. Find Numbers with Even Number of Digits: https://leetcode.com/problems/find-numbers-with-even-number-of-digits/
-
118. Pascal's Triangle: https://leetcode.com/problems/pascals-triangle/
-
119. Pascal's Triangle II: https://leetcode.com/problems/pascals-triangle-ii/
-
53. Maximum Subarray
-
1. Two Sum
-
88. Merge Sorted Array
-
350. Intersection of Two Arrays II
-
217. Contains Duplicate
-
121. Best Time to Buy and Sell Stock
-
-
ReactJS
Project: Flat UI Colors clone
![]()
-
How to build React Applications using the latest version and best practices for React: https://www.youtube.com/watch?v=IkkzjbdIOBM&list=
-
Default CSS Starter for a new project: https://www.youtube.com/watch?v=UDdyGNlQK5w&t=13s
-
Что нужно знать из JS перед React: https://www.youtube.com/watch?v=L3g0kje6Q8M&t=72s
-
! React Tutorial - Fundamentals, Hooks, Context API, React Router, Custom Hooks: https://www.youtube.com/watch?v=iZhV0bILFb0&t=4323s
-
React Sneakers - создаем простой интернет-магазин (junior): https://www.youtube.com/watch?v=gfx8IBUzZqw&list=RDCMUCdldbhAwO16vjnDwACTs5g
-
! React Architecture: How to Structure and Organize a React Application: https://www.taniarascia.com/react-architecture-directory-structure/
-
Example: https://codesandbox.io/s/6n8z0?file=/src/newPaletteForm/newPaletteForm.js
-
! Using React Router for a Single Page Application: https://www.taniarascia.com/using-react-router-spa/
-
! Beginner's Guide to React w/ Hooks (2020): https://www.youtube.com/watch?v=9U3IhLAnSxM
-
18 - WebSocket + React, часть 1/ React JS - Путь Самурая 2.0: https://www.youtube.com/watch?v=WVF-cj0b3uQ
-
Простые советы по написанию чистых компонентов React: https://webformyself.com/prostye-sovety-po-napisaniyu-chistyx-komponentov-react/
-
? Создание и настройка проекта React + Webpack с нуля до SSR: https://vc.ru/dev/160177-sozdanie-i-nastroyka-proekta-react-webpack-s-nulya-do
-
! Redux Tutorial: An Overview and Walkthrough: https://www.taniarascia.com/redux-react-guide/
-
!! Redux и React. Все о Redux: https://www.youtube.com/watch?v=5Qtqzeh5FeM&list=PL6DxKON1uLOHsBCJ_vVuvRsW84VnqmPp6&index=1
-
ReactJS под капотом: https://www.youtube.com/watch?v=A0W2n2azH5s&list=PLz_dGYmQRrr-g02jHDzuu-6VlOt8-8Uu5
-
React Hooks: https://www.youtube.com/playlist?list=PL0FGkDGJQjJH4Uz-Vsk_91V65Wh88nlXC
-
GraphQL / React. Полный курс (Material-UI, Apollo, mLab): https://www.youtube.com/watch?v=GMJNSBur-lM
-
Краткое руководство по Redux для начинающих: https://tproger.ru/translations/redux-for-beginners/
-
Redux: https://www.youtube.com/playlist?list=PL6DxKON1uLOHsBCJ_vVuvRsW84VnqmPp6
-
Введение в Redux - React-redux: https://habr.com/ru/post/498860/
-
Деплой React-приложения на Vercel, Netlify, Heroku, GitHub Pages, Surge: https://www.youtube.com/watch?v=-pJN9faoa8E
-
Infinite Scrolling With React - Tutorial: https://www.youtube.com/watch?v=NZKUirTtxcg
-
-
Job interview resources (behavioral)
No coding
-
How to write a resume - Resume Breakdown: https://www.youtube.com/watch?v=X488B66Nl-g
-
Resume breakdown: https://www.youtube.com/watch?v=qur4DBrmyG0
-
-
Improve my English (speaking, typing, writing)
Test my level here: https://www.qzzr.com/c/quiz/477824/quick-english-grammar-quiz-copy
Explanation of English levels (looks like I am near A2):
A1 (Beginner)
? может понимать и использовать знакомые повседневные выражения и очень простые фразы;
? может представиться, а также задавать и отвечать на вопросы о личных данных, о людях, которых знает, и о вещах, которые у него есть;
? может общаться простыми словами, если собеседник говорит медленно и четко.
A2 (Elementary)
? может понимать предложения и часто используемые выражения;
? может говорить на очень простые личные и семейные темы, про покупки, кулинарию, хобби и работу;
? может общаться по простым и рутинным задачам, требующих простого и прямого обмена информацией по знакомым вопросам.
B1 (Intermediate)
? может справиться с большинством ситуаций, которые возникают во время путешествия;
? может создавать простой связанный текст на знакомые темы или на личные интересы;
? может описывать переживания, события, мечты, надежды и свои планы.
B2 (Upper-Intermediate)
? может понимать идею сложного текста как на конкретные, так и на абстрактные темы, включая технические обсуждения по своей специализации;
? может общаться с такой степенью беглости, что позволяет запросто говорить с носителями языка без каких-либо сложностей;
? может составить четкий, подробный текст по широкому кругу вопросов и объяснить точку зрения по актуальному вопросу, указав все преимущества и недостатки.
C1 (Advanced)
? может понимать широкий спектр длинных текстов и распознавать скрытый смысл;
? может выражаться бегло и спонтанно, без явного подбора выражений;
? может создавать четкий, хорошо структурированный, подробный текст по сложным темам.
C2 (Proficiency)
? может легко понять практически все, что слышал или читал;
? может резюмировать информацию из различных устных и письменных источников, с аргументами и четкими выводами;
? может выражать себя спонтанно, очень бегло и точно, различая оттенки значений даже в сложных ситуациях.
![]()
-
Check this course out and buy it: https://effortlessenglishclub.com/businessenglish
-
-
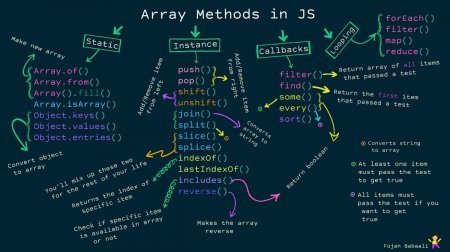
Learn Javascript
![]()
-
Deep Foundations of Advanced JavaScript: https://www.youtube.com/watch?v=HcW5-P2SNec&list=PLMSA6kIAzW5vTlKOxP8SYjGu0fWDdqwdA
-
Javascript Interview Questions: https://www.interviewbit.com/javascript-interview-questions?utm_source=midfunnel&utm_medium=email&ut
-
! Типы данных и функции JS (very well explained): https://www.youtube.com/watch?v=1nTshoqGbvg
-
Complete this tutorial (JS Fundamentals): https://www.youtube.com/watch?v=2Ji-clqUYnA&t=9929s
-
Complete 15 JS projects (easy to understand): https://www.youtube.com/watch?v=c5SIG7Ie0dM
-
Array Methods from RS School: https://www.youtube.com/watch?v=d8c-JgbpMHs
-
Array Bypass from RS School: https://www.youtube.com/watch?v=jM7aTyncf8Y&t=1s
-
JS Classes: https://www.youtube.com/watch?v=L1O0WhXzc7s
-
Best practices (easy to read): https://github.com/ryanmcdermott/clean-code-javascript
-
Read - ES6 Syntax and Feature Overview: https://www.taniarascia.com/es6-syntax-and-feature-overview/
-
Тонкости ECMA-262-3. Часть 7.2. ООП: Реализация в ECMAScript: http://dmitrysoshnikov.com/ecmascript/ru-chapter-7-2-oop-ecmascript-implementa
-
Async Programming from RS School: https://www.youtube.com/watch?v=MuCoejGknUI
-
You Dont Know JS Yet (book series) - 2nd Edition: https://github.com/getify/You-Dont-Know-JS
-
! JavaScript DOM Crash Course: https://www.youtube.com/watch?v=0ik6X4DJKCc&t=1s
-
!33 Concepts Every JavaScript Developer Should Know (good for prep): https://github.com/leonardomso/33-js-concepts#1-call-stack
-
Javascript Projects - Shopping Cart (easy to understand from Coding Addict): https://www.youtube.com/watch?v=90PgFUPIybY
-
Read - Answers to Front-end Job Interview Questions - JS Questions: https://github.com/yangshun/front-end-interview-handbook/blob/
-
70 JavaScript interview preparation questions: https://m.habr.com/ru/post/486820/
-
!!EASY!! Why and when to use forEach, map, filter, reduce, and find in JavaScript: https://medium.com/@JeffLombardJr/understanding-foreach-m
-
Test how well you know JavaScript: https://github.com/lydiahallie/javascript-questions
-
400+ JavaScript Interview Questions ? With Answers: https://dev.to/worldindev/400-javascript-interview-questions-with-answers-2fcj
-
JavaScript Algorithms and Data Structures: https://github.com/trekhleb/javascript-algorithms/blob/master/README.ru-RU.md
-
!Callback Functions from Coding Addict (easy to understand): https://www.youtube.com/watch?v=GWq0XETTOTk&t=2s
-
JavaScript Visualized: Promises Async/Await: https://dev.to/lydiahallie/javascript-visualized-promises-async-await-5gke
-
JavaScript Visualized: Event Loop!: https://dev.to/lydiahallie/javascript-visualized-event-loop-3dif
-
Clean-code-javascript: https://github.com/ryanmcdermott/clean-code-javascript
-
JS Error Handling (REST API (RS School (2021))): https://www.youtube.com/watch?v=99Qz8xRbl4k
-
Refactoring JS (RS School): https://www.youtube.com/watch?v=w88qTmmK0-o
-
REST API (RS School (2021)): https://www.youtube.com/watch?v=_EmcOWmstko
-
ООP, SOLID и планирование, Иван Алексеев (RS School JS 202013): https://www.youtube.com/watch?v=fRlQla2oyOA&t=4s
-
SOLID Principles RS School: https://www.youtube.com/watch?v=jfw4O4ZDLGI
-
-
Learn Front-end (HTML, CSS)
Best practices, articles, videos
![]()
-
Good course for fullstack (fundamentals explained): https://fullstackopen.com/en/part0/fundamentals_of_web_apps
-
GIT WORKSHOP: https://www.youtube.com/watch?v=_xJuTmu74G0
-
RS School 2021 Q1 - Code quality: https://www.youtube.com/watch?v=YiLl5XYY-Vo
-
A Complete Guide To Accessible Front-End Components: https://www.smashingmagazine.com/2021/03/complete-guide-accessible-front-end-components
-
A Guide To Newly Supported, Modern CSS Pseudo-Class Selectors: https://www.smashingmagazine.com/2021/04/guide-supported-modern-css-pseudo-cl
-
!! All about CSS: https://web.dev/learn/css/
-
! FOR DEVELOPMENT: The Front-End Checklist: https://frontendchecklist.io/
-
CSS CARD FOR MOBILE with hover animation and mobile fallback (accessibility): https://www.youtube.com/watch?v=5DEq5cWNYt8&t=62s
-
A Complete Guide to Links and Buttons: https://css-tricks.com/a-complete-guide-to-links-and-buttons/
-
How browser works RS School 2020Q3: https://www.youtube.com/watch?v=gdriDw-ciH8&t=2s
-
A Quick Overview of `object-fit` and `object-position`(helps with images): https://css-tricks.com/on-object-fit-and-object-position/
-
ABOUT BUTTONS! When Is A Button Not A Button?: https://www.smashingmagazine.com/2019/02/buttons-interfaces/
-
! Advanced selectors in CSS: https://www.youtube.com/watch?v=Bcr70LIJcOk
-
! Vendor prefixing CSS (when to use prefixes): https://css-tricks.com/is-vendor-prefixing-dead/
-
HTTP (RS School): https://www.youtube.com/watch?v=jOUb8wot2sU
-
A collection of bad practices in HTML: https://www.htmhell.dev/
-
Collection of common CSS mistakes: https://csshell.dev/
-
Clear или overflow:hidden — очистка всего потока или создание контекста форматирования: https://m.habr.com/ru/post/48383/
-
30 CSS селекторов, которые вы должны запомнить: https://code.tutsplus.com/ru/tutorials/the-30-css-selectors-you-must-memorize--net-16048
-
How Does CSS Work? Understanding the Default Behavior of Styles in Our Browsers: https://elad.medium.com/how-does-css-work-92fe7116916d
-
Design Patterns (RS School 2021): https://www.youtube.com/watch?v=pH7LauSInc8
-
-
Frontend technical interview
![]()
-
JS Interview (Собеседования на JavaScript. Как не облажаться?): https://www.youtube.com/watch?v=RLgUEEAgvMg&t=452s
-
Guide To Algorithms in Javascript: https://www.youtube.com/watch?v=v684EuCrPAM
-
Write notes from these interview examples: https://www.youtube.com/channel/UChpkp-Gr6_TEefYvKbV74bw?app=desktop
-
!! Front-end Вопросы на собеседовании: https://www.youtube.com/watch?v=ycYp7CYOnO0
-
Rolling Scopes School mentor talking about interview: https://www.youtube.com/watch?v=FDrQs457ikg&t=4566s
-
Basic algorithms (JS): https://habr.com/ru/post/422259/
-
Create a self-introduction video about me (interesting and energetic). Inspiration: https://www.youtube.com/watch?v=NNlEKrpeByM
-
Interview Frontend Junior (переслушать!!! много полезного!): https://www.youtube.com/watch?v=EaTZXKlpsj0&t=6707s
-
! Interview Junior Собеседование на Junior Frontend разработчика: https://www.youtube.com/watch?v=BOCkaqdbdCg&t=558s
-
! Junior Front-end RoadMap (list for tech interview prep): https://frontend-science.com/Junior_RoadMap.pdf
-
! How to pass JavaScript interviews. Guide for Junior Developers: https://www.youtube.com/watch?v=nX0ajFKB2E0&t=22s
-
HTML layout (which tag to use and when): https://m.habr.com/ru/post/546994/
-
Взвешиваем селекторы CSS: https://m.habr.com/ru/post/137588/
-
! Front-end interview questions: https://www.youtube.com/watch?v=1eIRTdgzHtw
-
8 time complexities that every programmer should know: https://adrianmejia.com/most-popular-algorithms-time-complexity-every-programmer-shou
-
Data Structures in JavaScript: Arrays, HashMaps, and Lists: https://adrianmejia.com/data-structures-time-complexity-for-beginners-arrays-has
-
Preparation JS! JavaScript Garden - Иво Ветцель: http://bonsaiden.github.io/JavaScript-Garden/ru/
-
Tech Interview Handbook: https://github.com/yangshun/tech-interview-handbook
-
Architecture Верхнеуровневая архитектура фронтенда (очень доступно!): https://www.youtube.com/watch?v=mWeq5Kh6tlM
-
Web Interview video series: https://www.youtube.com/channel/UC72FljP7m2CyHynI5fQ_Puw
-
Подготовка к интервью (коротко о подготовке): https://docs.google.com/document/d/13ut8YTFhkLjvrshmGnYlGaiocYWrKmvRNUcalX4lsqs/edit
-
! RS School materials (read interview section): https://github.com/irinainina/rsschool-materials#%D0%BF%D0%BE%D0%B4%D0%B3%D0%BE%D1%82%D0%BE%
-
-
? Create match-match game (for practice, maybe for portfolio)
Task, React, Webpack (by Colt), typescript?, game development
![]()
-
All materials here for match-match task: https://docs.google.com/spreadsheets/d/1HXP-jUNwR5tU2cbaNg_ox1pU81f1eKJQkeRk-e6gvRg/edit#gid=0
-
RS School. Разбор ошибок в match-match game: https://www.youtube.com/watch?v=1fE9sX_vwvE
-
?? Match-match-game by Step^back: https://www.youtube.com/watch?v=Esu-zAVBKUU
-
?? 02.06.2021 match-match-game by Step^back: https://www.youtube.com/watch?v=W0FVyPtD9CQ
-
Webpack (RS School): https://www.youtube.com/watch?v=g6kNzTg62tk
-
Basic logic for the app: https://www.youtube.com/watch?v=s12C0ZV66hE
-
! TypeScript Tutorial (from The Net Ninja): https://www.youtube.com/watch?v=iTZ1-85I77c&t=34s
-
TypeScript. Полный курс: https://www.youtube.com/watch?v=5QnZ9AyDW6c
-
! Webpack, TypeScript (RS School Jun 2021 + whole playlist): https://www.youtube.com/playlist?list=PLxjIGlHJyjfzl_C34wobjRx_cM_2qKvGC
-
Structuring your Sass Projects: https://itnext.io/structuring-your-sass-projects-c8d41fa55ed4
-
Learn Webpack - Full Tutorial for Beginners: https://www.youtube.com/watch?v=MpGLUVbqoYQ
-
Vanilla JS MVC - Recorded LIVE! from Denver Node.js Meetup - Front-end Framework Showdown: https://www.youtube.com/watch?v=6q2utGcRges
-
ESLint, Prettier and TypeScript (Программируем лучше с ESLint, Prettier и TypeScript): https://tproger.ru/translations/setting-up-eslint-and
-
Getting started with Prettier — Modern JavaScript Tooling: https://medium.com/omedia-blog/prettier-modern-javascript-tooling-part-1-d7e9d76d
-
TSConfig file: https://www.typescriptlang.org/tsconfig
-
! TypeScript Course for Beginners 2021 - Learn TypeScript from Scratch: https://www.youtube.com/watch?v=BwuLxPH8IDs! TypeScript Course for B
-
! Typescript: 1 - Getting Started With Typescript: https://www.youtube.com/watch?v=48lrcez7Q-I&list=PLu2bZlW8EEeBATDpaTwJzBbzXnmDm3NIr
-
HTML5 - IndexedDB: https://www.tutorialspoint.com/html5/html5_indexeddb.htm
-
Closure, patterns, classes (Jan from RS School): https://www.youtube.com/watch?v=EkzMvtGZ5gI
-
Implementing Simple SPA Routing Using Vanilla JavaScript: https://medium.com/altcampus/implementing-simple-spa-routing-using-vanilla-javascr
-
Программируем лучше с ESLint, Prettier и TypeScript: https://tproger.ru/translations/setting-up-eslint-and-prettier/
-
! SPA Мастер-класс Single Page Application на чистом JS: https://www.youtube.com/watch?v=cz4rMkmj4kQ
-
Webpack (Minin): https://www.youtube.com/watch?v=eSaF8NXeNsA
-
Webpack Multi Page Application (docs): https://webpack.js.org/concepts/entry-points/#multi-page-application
-
Simple match game Пишем игру “Найди пару” с помощью JavaScript: https://medium.com/@frontendly/%D0%BF%D0%B8%D1%88%D0%B5%D0%BC-%D0%B8%D0%B3%D
-
Build a very basic SPA JavaScript router: https://dev.to/pixari/build-a-very-basic-spa-javascript-router-2k4p
-
RoUTING with Vanilla JS Как работает SPA? Роутинг на фронтенде. Компонетный подход (+ пишем свой роутер): https://www.youtube.com/watch?v=0j
-
Prettier, ESLint: https://habr.com/ru/company/ruvds/blog/428173/
-
How Webpack works (RS School 2017): https://www.youtube.com/watch?v=ssORHjHHCzU
-
Match-match-game Q&A: https://www.youtube.com/watch?v=thCt77fr-5o
-
How to Code a Card Matching Game: https://www.youtube.com/watch?v=28VfzEiJgy4
-
Possible mistake fix in Webpack (then adding index.html): https://discord.com/channels/516715744646660106/834047788282413106/843802698494902
-
Deploy - How to deploy your app to the web using Express.js and Heroku: https://www.freecodecamp.org/news/how-to-deploy-your-site-using-expr
-
Zhan Zuridov playlist (RS School ):https://www.youtube.com/playlist?list=PLxjIGlHJyjfzl_C34wobjRx_cM_2qKvGC
-
Getting Started With Webpack: https://www.smashingmagazine.com/2021/06/getting-started-webpack/#top
-
Webpack - basic setup for a project from RS School (2021): https://www.youtube.com/watch?v=bozzyi8Tok0
-
! Multiplayer Game Development with JavaScript (full workshop): https://www.youtube.com/watch?v=NvkM1immvWo
-
4 ПРИНЦИПА ООП В TYPESCRIPT: ИНКАПСУЛЯЦИЯ, НАСЛЕДОВАНИЕ, ПОЛИМОРФИЗМ И АБСТРАКЦИЯ: https://www.youtube.com/watch?v=_sHvulfd4y8
-
How to: Create a modern Javascript Router: https://medium.com/javascript-by-doing/create-a-modern-javascript-router-805fc14d084d
-
Готовая сборка для проекта на ts: https://github.com/Stepbackru/webpack-ts-project
-
Collection of free animal images: https://all-free-download.com/free-photos/pack-animal_page_2.html
-
SINGLE PAGE APPLICATION НА TYPESCRIPT (БЕЗ ФРЕЙМВОРКА) • SPA: https://www.youtube.com/watch?v=ZyFsB9kSL50
-
Typescript 26.05.21 RS School (part 1): https://www.youtube.com/watch?v=I_aTbZcH8Do
-
Typescript lecture 28.05.21 RS School (part 2): https://www.youtube.com/watch?v=CegrbRXGw20
-
?? IndexedDB CodeOpen: https://codepen.io/GlennAxworthy/pen/NppRXa
-
?? Работа с базой IndexedDB: https://code.tutsplus.com/ru/tutorials/working-with-indexeddb--net-34673
-
?? Working with IndexedDB O'Relly: https://www.oreilly.com/library/view/client-side-data-storage/9781491935101/ch04.html
-
How to Deploy a Webpack Project to Netlify: https://www.youtube.com/watch?v=soaG3GNSxJY
-
! Build a Single Page Application with JavaScript (No Frameworks): https://www.youtube.com/watch?v=6BozpmSjk-Y
-
!Webpack - сборка фронтенда (2020): https://www.youtube.com/watch?v=eHWMtfqxjes&list=PLGn25JCaSSFQQOab_xMXI3vJ0tDUkFaCI
-
TypeScript / React Doc (ru): https://typescript-definitive-guide.ru/book/chapters/Funkcionalnye_komponenty
-
Подробно про Utility Types в TypeScript: https://www.youtube.com/watch?v=i03l0N5g7nE
-
-
Backend
-
! Node and Express Tutorial: https://www.youtube.com/watch?v=TNV0_7QRDwY
-
! Node Projects - Task Manager API (CodingAddict): https://www.youtube.com/watch?v=jIsj0upCBAM&list=RDCMUCMZFwxv5l-XtKi693qMJptA&sta
-
Node.js для frontend, Иван Алексеев, RS School JS 2020Q3: https://www.youtube.com/watch?v=qIFliB_0ZgY&t=975s
-
Basic NodeJS 2021Q2 Modules: https://www.youtube.com/watch?v=RXFOAqsWzFA
-
! JS/FE 2021Q1 - Simple REST api with NodeJS: https://www.youtube.com/watch?v=zHgd2G5NVhc
-
Node.js Q and A (2021q1 ): https://www.youtube.com/watch?v=k-kbQ7ixMJI
-
NodeJS - Как работает асинхронность в JavaScript (Node.js First run — уроки для начинающих): https://www.youtube.com/watch?v=LjrtNkFIWqI
-
RS School 2020Q3 NodeJS for RS-Clone lecture 1: https://www.youtube.com/watch?v=vri9zyxLBAk
-
RS School 2020Q3 NodeJS for RS-Clone lecture 2: https://www.youtube.com/watch?v=a3edsIATN6A
-
RS School 2020Q3 NodeJS for RS-Clone lecture 3 (PostgreSQL, Heroku deploy): https://www.youtube.com/watch?v=4J38UheZ0J0
-
RS School 2020Q3 NodeJS for RS-Clone lecture 4: https://www.youtube.com/watch?v=t0lHoeAsAcQ
-
2021q1 Node.js Q&A: https://www.youtube.com/watch?v=k-kbQ7ixMJI
-
! Node.JS для верстальщика с нуля: делаем магию: https://www.youtube.com/watch?v=B6HG15UX-NU
-
-
? English for kids Project (ReactJS)
-
English for kids task: https://www.youtube.com/watch?v=kZWi90b1eK4
-
- 2763
- 21 апреля 2021, 18:13
Не пропустите новые записи!
Подпишитесь на цель и следите за ее достижением