Устроиться front-end разработчиком(HTML, CSS, JS)
В далёком 2019г. на работе появилась возможность ничего не делать и получать минимальные деньги. В этот момент посетила идея учиться, пока есть такая возможность. Определил, чего я хочу от новой профессии, выбрал для себя программирование back-end на языке Java.
Отучившись год на курсе, я понял, что бэк не для меня. Посмотрел на фронт и влюбился с первого взгляда. Примерно c августа 2021г активно изучаю всё, что связанно с front-end'ом.
P.S. Я декабре 2020го лафа на работе кончилась, попал под сокращение. Выплатили отступные, на которые я учился около полу года. С августа стою на бирже труда как безработный, получаю минимальное пособи размером 3к руб)) Биржа это вообще отдельная история, если будет интересно, расскажу)
P.S.P.S.
Тут буду вести дневничок, дабы став профессионалом, смотреть вот на это всё и умиляться)
Goal Accomplishment Criteria
Раб в компании.
Personal resources
Интернет, голова, мотивация, голод
Goal ecological compatibility
Возможность работать удалённо, возможность работать на себя, независимость от места, развитие креативности.
-
Восстановить учётку на Linkedin!
Великая социалочка для IT специалистов, заблокированная в РФ ) Думаю откликов там будет больше чем на хед хантере.
![]()
-
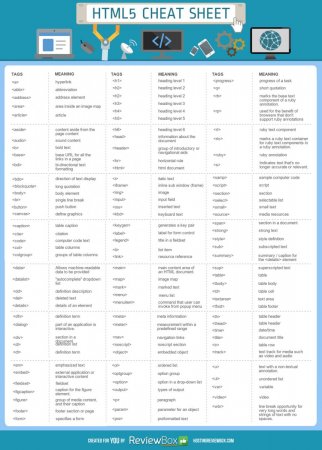
Изучение основных тегов HTML & HTML5
Большинство из них мне известно, сюда просто добавлю шпаргалочку.
![]()
![]()
-
Пять самых важных тегов
-
Ещё пять
-
Ещё пять
-
Новые теги HTML5
-
Проходим тест по HTML5 на Linkedin , получаем значок идём дальше!
-
-
Пройти курс от freeCodeCamp по HTML
![]()
-
Пройти курс от freeCodeCamp по основам CSS
![]()
-
Пройти курс от freeCodeCamp по основам дизайна
![]()
-
Пройти курс от freeCodeCamp по основам Accessibility
![]()
-
Изучение основных параметров стилей CSS
Большинство из них мне известно, сюда просто добавлю шпаргалочку.
а вот отличная книжка => CSS для профи. Кит Грант
![]()
-
RS-SCHOOL: RSS Test & Test HTML Basics
-
RS-SCHOOL: Git Test & Test CSS Basics
-
Git Test
-
CSS Basics Test
-
-
Пройти курс от freeCodeCamp по основам CSS FLEXBOX
![]()
-
RS-SCHOOL: CV#1. Markdown & Git / CV#2. HTML, CSS & Git / CV#3. CV Cross Check
-
CV#1. Markdown & Git
-
CV#2. HTML, CSS & Git
-
CV#3. CV Cross Check
-
-
Пройти курс от freeCodeCamp , создать проект по полученным знаниям
![]()
-
RS-SCHOOL: JS_task reverse int
-
RS-SCHOOL: JS_task human readable number
-
RS-SCHOOL: Test CSS Flex
-
RS-SCHOOL: Test JS Basics [RU]
-
FreeCodeCamp: Basic JavaScript
-
RS-SCHOOL: JS_task Morse decoder
-
RS-SCHOOL: Portfolio#1
-
RS-SCHOOL: CodeWars Part 1
-
RS-SCHOOL: Portfolio#2
-
RS-SCHOOL: Portfolio#3
-
RS-SCHOOL: CodeWars Part 2
-
RS-SCHOOL: JS_task Morse decoder
-
RS-SCHOOL: JS30.1
-
RS-SCHOOL: JS30.2
-
RS-SCHOOL: JS30.3
-
RS-SCHOOL.STAGE#1: CV#1. Markdown & Git
-
RS-SCHOOL.STAGE#1: CV#2. HTML, CSS & Git Basics
-
RS-SCHOOL.STAGE#1:Git Test [RU]
-
RS-SCHOOL.STAGE#1: Test HTML Basics [RU]
-
RS-SCHOOL.STAGE#1: Test CSS Basics [RU]
-
RS-SCHOOL.STAGE#1: JS Basics [RU]
-
RS-SCHOOL.STAGE#1: JS Types Test
-
RS-SCHOOL.STAGE#1: JS Scope & Functions Test
-
RS-SCHOOL.STAGE#1: Codewars1-2022Q1
-
Пройти курс от freeCodeCamp по основам адаптивного дизайна
![]()
-
Пройти курс от freeCodeCamp по основам CSS GRID
![]()
-
FreeCodeCamp: JavaScript Algorithms and Data Structures Projects
-
Джеймс Вебб присылает первые результаты свой работы на Землю!
Надеюсь я успею устроиться на работу до этого пункта)
-
Аттестация по курсу freeCodeCamp : Responsive Web Design
![]()
-
RS-SCHOOL: CodeJam
-
FreeCodeCamp: ES6
-
FreeCodeCamp: Basic Data Structures
-
FreeCodeCamp: Regular Expressions
-
FreeCodeCamp: Debugging
-
FreeCodeCamp: Basic Algorithm Scripting
-
FreeCodeCamp: Object Oriented Programming
-
FreeCodeCamp: Functional Programming
-
FreeCodeCamp: Intermediate Algorithm Scripting
- 6160
- 18 November 2021, 11:10
Don't miss new posts!
Subscribe for the Goal and follow through to its completion