Цель заброшена
Автор не отписывался в цели 11 лет 5 месяцев 9 дней
Познать азы разработки сайтов за 1 месяц
В школе на уроке информатики нас познакомили с процессом создания сайта. Мне приглянулся сам процесс и я был заинтересован. Теперь хочу улучшить свои знания и научиться создавать сайты самостоятельно.
P.S. Большое спасибо Яну Швейковскому за предоставленный шаблон цели.
-
HTML - это основа всего
Начинаем с самого базового - это HTML код.
Для этого подойдет очень понятный и легкий в освоении курс от Htmlbook http://htmlbook.ru/samhtml
С этого этапа я буду разбираться в теле самого HTML документа, для меня это будет как "хлеб - основа бутерброда".
-
Никаких стилей в HTML - нам нужен CSS
HTML код должен использоваться только как разметка документа, а все стили и красота должны храниться в CSS, причем лучше всего в виде отдельных файлов.
Самоучитель по нему так же находится на Htmlbook. Вот курс для начинающих изучать CSS - http://htmlbook.ru/samcss
-
Становимся более крутыми - начинаем изучать основы PHP
Прежде всего скажу, что PHP не единственный язык программирования, но на сегодняшний день достаточно популярный и учитывая, что большинство CMS работают именно на нем (тот же Wordpress) я буду изучать именно его.
Когда я пройду два первых этапа, то научусь создавать простые веб страницы. И теперь надо будет научиться работать с данными своего сайта. Например, обрабатывать данные веб форм, или выводить данные из базы данных.
Для базового уровня мне подойдет вот этот самоучитель - http://www.php5.ru/study/syntax
-
Какой современный сайт без штучек? Нам поможет Javascript (JS)
Да, современные сайты без js очень сложно представить - все эти плавающие окошки, "летающие" элементы, красиво меняющиеся слайдеры - это все Javascript (не путайте только с Java).
Вот простой и понятный самоучитель - http://www.puzzleweb.ru/javascript/00_teacher.php
-
Итоговое задание для закрепления
Ян Швейковский: "Дабы все изученное закрепить, я составил небольшое итоговое задание, которое затронет все изученные вами этапы.
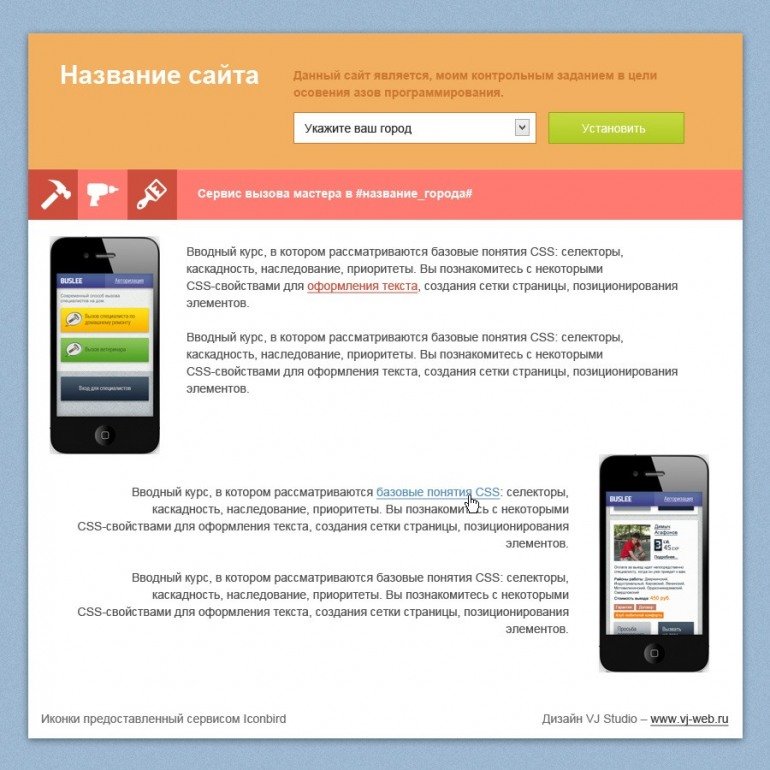
Задача: Необходимо создать одностраничный сайт по исходнику - http://vj-web.ru/upload/smartprogress/test_ex.zip
Требования к этому сайту:
- все стиль в отдельном CSS файле;
- весь js код в отдельном файле
- на сайте должна быть работающая форма выбора города (список из любых 5 городов), которая отправляет GET запрос с переменной CITY_ID. То есть должно отправляться в запросе не название города, а его ID - просто цифра (первый город в списке будет с ID 1, второй - ID 2 и т.д.)
- в коде должна быть обработка полученного GET запроса через php код. То есть, берем переданный $_GET[CITY_ID], сопоставляем этот ID с названием города и выводим выбранное название в список, где пользователь ранее выбирал город (то есть ставим в этот город атрибут selected) и в строке с иконками вместо слова #название_города#
- при отправки формы, должна быть минимальная проверка средствами HTML, что город выбран
- при загрузке страницы после выбора города должно всплывать alert окошко Javascript с текстом "Спасибо, что воспользовались формой выбора города". Если же пользователь не выбрал еще город и загрузил страницу впервые - никакого окошка всплывать не должно.
Памятка: учитывайте тот факт, что раз у нас будет в коде php код, то индексный файл сайта будет index.php, а не index.html
Если что-то не будет получаться пишите на [email protected] с пометкой "шаблон на smartprogress", проконсультирую вас :)"
![]()
- 1092
- 30 августа 2014, 06:52
Не пропустите новые записи!
Подпишитесь на цель и следите за ее достижением