Освоить Axure за вечер
Программа не сложная, вполне можно начинать проектировать сайты без каких-либо обучающих статей. Однако есть подозрение, что если посмотреть, как с программой работают опытные дизайнеры, я за вечер познакомлюсь с лучшими практиками.
В общем, цель короткая, уделю ей этот вечер*. Заодно решу для себя, удобно ли учиться по видео.
Конспект-выжимку ищите в этапах цели. Шаблоны и виджеты для программы вроде как бесплатно есть здесь: http://axureland.com/
*Я не могу сделать эту цель открытой 07 января, т.к. у меня уже есть 5 активных. Поэтому работаю в режиме черновика. Когда освободится слот, открою эту и тут же успешно закрою.
-
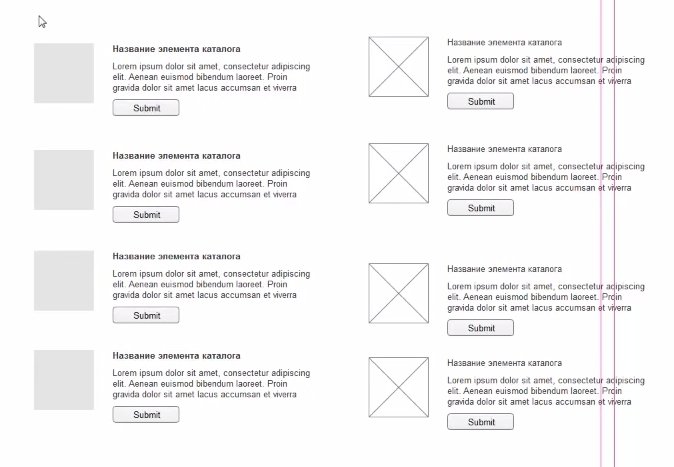
Уроки проектирования в Axure. Универсальный каталог
Урок оказался в первую очередь про проектирование каталога. Есть хороший чек-лист, чтобы не забыть все состояния и контролы. Работу с программой можно видеть фонов, не всегда понятно, как и что делается, т.к. Егор пользуется горячими клавишами.
-
Вебинар «Быстрое прототипирование в Axure», часть 1
- CTRL+Enter - создает новую страницу проекта
- CTRL+TAB / CTRL+SHIFT+TAB - перемещение по страницам проекта
- СTRL+U - создать ссылку
- зажатый CTRL+перетягивание - дублирует элемент
- зажатый SHIFT+перетягивание - перемещают элемент по горизонтальной оси
- CTRL+SHIFT+H - выравнивает по горизонтали (распределяет равномерно однородные елементы)
- F5 - превью страницы в браузере
- F8 - генерация HTML (Publish --> Generate HTML Files)
- Можно через соседнее меню залить на share.axure.com, получишь ссылку на прототип
- работа с направляющими и сетками (локальные и глобальные)
- перед главной страницей создает страницу Enter, где указывает версию прототипа, дату прототипа, ссылку на страницу
- создайте пустой проект для себя и сохраняйте туда созданные элементы управления, это очень ускорить разработку дальнейших проектов
- меняет стиль стандартных прямоугольников на серые (35-ая минута видео) + см. скриншот
- хех, любую фигуру можно превратить в любую фигуру (37-ая минута)
- Project --> Widget Style Editor (задать вид по умолчанию любого виджета)
- виджет Image не использует, вместо него или серый блок (см. скриншот) или актуальное изображение (clip2net --> ctrl+c --> ctrl+v в макет)
- круто! есть Мастеры (напрмер хедер одинаковый для всех страниц)
- делает мастером один элемент из списка товаров и размножает его (1:06) потом создает страницу товара. называя пока "Название отдельного товара", т.к. внешний вид может сильно измениться (см. скриншот)
- остановилась на 1:53, застыло видео
![]()
-
Axure - модальное окно, сабмит формы
- оказывается можно даже демонстрировать верификацию инпутов
- и даже можно показывать какое-то новое модальное окно с благодарностями, если форма заполнена правильно и отправлена
-
Адаптивные прототипы в Axure 7
-
Эффект параллакса в Axure 7
- JS функции при помощи визуальной оболочки писать наверно проще. Параллакс строится на JQuery.
-
Действительно безграничные возможности для создания живых прототипов
Я просто оставлю здесь некоторые уроки. Посмотрю их, когда возникнет необходимость создать такую же вещь:
- Показываем и прячем динамическую панель в Axure
- Загрузка файлов в Axure 7
- Drag & Drop - Dynamic Panels (Advanced) - Axure
- PushPull widgets. Как сделать, чтобы при этом что-то оставалось на месте?
- Работа с переменными в Axure. Сравнение товаров
- Работа с текстом и локальными переменными в Axure
- Проектирование в Axure 7. Глобальные переменные
- Смена фокуса с поля на поле в Axure
- How to make photo-slider in Axure (Как сделать фотослайдер в Акшуре)
- Как встроить видео или карту в прототип в Axure
- Как сделать ползунок для визуального выбора диапазона в Axure 7
- Всё о выпадающем меню своими руками в Axure 7
- Axure - навигационное меню, слайдер и табы
- 14368
- 07 January 2015, 16:05
Don't miss new posts!
Subscribe for the Goal and follow through to its completion