Goal abandoned
The author does not write in the goal 8 years 9 months 15 days
Хочу стать профессионалом в области веб-разработки
Я вряд ли когда нибудь смогу с чистой совестью завершить любой из описанных здесь этапов, хотя бы потому, что пока я получаю знания дисциплина тоже развивается. Это жизнь, а еще вечное самосовершенствование, радость самопознания и ежедневные открытия новых возможностей в окружающем мире. Это драйв и мне это нравится).
Более того, даже факт достижения цели не сможет перенести ее в ящик с выполненными делами, ведь это опять станет первым шагом на пути в ту же самую вебразработку только уже в несколько другой роли. Поэтому, я заранее решила никогда не завершать эту цель, а каждый этап сделать ссылкой на ту часть над которой я работаю в данный момент. Мне кажется, что такой подход поможет немножко лучше структурировать получаемую информацию и оценить, куда еще надо чего-то подучить еще и визуально. Подэтапы будут завершаться вместе с целью, на которую они ссылаются. Таким образом, получается неплохой todo, но без времени и напоминаний, но мне это, как бы и не нужно... Кроме этого, решила повнимательнее следить за полезностью ссылок и правильностью очередности их размещения, таким образом, надеюсь, что мой todo будет полезен не только для меня, но и для подписчиков:) В качестве дополнения замечу, что в цель буду заносить не просто полезные или хорошие, а именно необходимые ресурсы, чтобы не превратить список в гугл:) Просто хорошие возможно буду добавлять в комменты...
Здесь же буду записывать более или менее определенные планы на будущее. Те из них, которым суждено воплотиться в жизнь, получат ссылку на новую цель. Остальные так и будут висеть в планах, дабы мозолить мой мозг в качестве незавершенных дел. Если это все будет в одном видном месте то, наверное, получит дополнительные шансы на реализацию. По крайней мере, я очень на это надеюсь.
PS Наш чат: Всем, кто дочитал - сердечное велкам: https://smartprogressdev.herokuapp.com/ (после ввода email прилетит приглашение на регистрацию, а дальше все просто).
Goal Accomplishment Criteria
Это навсегда :)
Personal resources
Желание, а все остальное прилагается
Goal ecological compatibility
С экологичностью не сошлось :) Возраст немного подкачал, да и задачка не из легких, но в конце концов, не могу же я сесть на диван и смотреть новости, когда можно закатать рукава и творить такую красоту?))) Только немножко подучиться...
-
HTML
Попыталась впихнуть повторение-изучение HTML/ HTML5 и Практику в одну цель, но уже ясно как белый день, что это была плохая идея. "Практика" выросла в реальный не маленький проект, который, вроде как, имеет право на жизнь, поэтому цель будет разделена на два этапа: теоретический, который уже почти завершен, и практический, который начну после. Он будет заключаться в приведении кода в божеский, на мой сегодняшний уровень знаний, вид. Судя по всему,
начинаетсяуже начался обещанный стыд за написанное и вечное желание все переписать))) Чтож, попробую и это, так как опыт - это штука полезная, которая приобретается и таким способом тоже.Учить можно по абсолютно любому учебнику на котором написано что-то об HTML, но только не "создать сайт за 15 минут" :) Будет достаточно прочитать, не зазубривая теги - их всегда можно подсмотреть в интернете, но, не забывая при этом о практике. Если только читать, то через некоторое время (месяц - два) придется читать опять. HTML-а можно сколько угодно бояться, но не знать его невозможно. Все малопонятные моменты, если таковые имеются, развеются как дым во время изучения CSS и верстки. Это было об обычном HTML - для веб-страниц (таблицы, формы, списки...). HTML5 по моему личному опыту, лучше отложить на "после Java Script" - это стек технологий, который лично я считаю отдельным скиллом, относящимся больше к продвинутому JS, чем HTML. Читать его не зная программирования бесполезно, а учить слишком трудно.
![]()
-
Основы HTML (https://webref.ru/course/html-basics)
-
Содержимое в HTML (https://webref.ru/course/html-content)
-
Формы в HTML (https://webref.ru/course/html5-form)
-
Справочник по тегам HTML (https://webref.ru/html)
-
Моя цель: HTML/ HTML5: Теория (https://smartprogress.do/goal/123728/)
-
Canvas: Тренажер: https://github.com/smart-com/canvas-editor
-
Веб-компоненты: Аккордеон на веб-компонентах: https://github.com/smart-com/web-accordion
-
-
CSS
Собрала в кучу теорию, теперь буду применять ее на практике, когда начну приводить в порядок проект по HTML5. Вообще проект случайно получился настолько огромный, что его уже бросать жалко. Зря я разогналась, уж очень много времени уходит... Давно пора к какому-нибудь лессу переходить... Ладно, знал бы где упадешь... Идем дальше, и будь что будет. Параллельно придется тянуть еще тонну верстки, которую тоже бросить нельзя... Меня, наверное и могила не исправит)))))
![]()
![]()
-
HTML-Academy : https://htmlacademy.ru
-
Моя цель: CSS Теория: (https://smartprogress.do/goal/125676/)
-
Моя цель: Верстка Теория (https://smartprogress.do/goal/136139/)
-
-
HTML/ CSS/ Верстка
![]()
-
Уроки HTML и CSS (https://webref.ru/layout/learn-html-css/first-web-page)
-
Как верстать на HTML5 и CSS3 (https://webref.ru/layout/howtocodeinhtml)
-
Продвинутые уроки по HTML и CSS (https://webref.ru/layout/advanced-html-css)
-
Моя цель: HTML/ CSS/ Верстка - Практика (https://smartprogress.do/goal/150671/)
-
Тоже база верстки, но понятнее: http://softwaremaniacs.org/blog/category/primer/
-
Простейшие макеты: http://blog.html.it/layoutgala/index.html
-
Дотянуть: https://learn.javascript.ru/css-for-js
-
Free CodeCamp : Портфолио: https://github.com/smart-com/portfolio
-
-
Онлайн инструменты для верстки
Этого добра полно в интернете. Кто-то их хвалит, и это понятно - кривые Безье и градиенты гораздо удобнее создавать именно с их помощью, по крайней мере потому, что результат виден сразу. Кто-то ругает. Я же просто хочу приобрести собственный опыт.
-
Дополнительные языки разметки
Не могу сказать, насколько нужно знать что-то кроме HTML, но писать ReadMe обычным текстом как-то странно. Поэтому, как минимум - Markdown. Изучение его синтаксиса занимает пол часа времени. Уж нашла как-нибудь)
![]()
-
Markdown
-
-
HTML/ CSS Препроцессоры
![]()
![]()
-
Jade
-
LESS : Переписала портфолио :: http://codepen.io/leana/full/bEMGdQ/ Не довольна.
-
SASS
-
-
HTML/ CSS Фреймворки/ Библиотеки и проч.
![]()
-
Bootstrap
-
Tork: https://github.com/smart-com/tork
-
-
Java Script
Для начала хоть javascript.ru прочитаю, дальше видно будет... Только писать все равно нельзя. Насчет практики... Задачки с алгоритмами я уже давно не решаю. Хватит. Практикой по JS я решила убить двух зайцев - на JS напишу серию демок или еще чего-нить в таком духе на 5-м HTML. В нем JS больше, чем HTML, а кроме этого, серия довольно полезных для веба API - работа с файлами, работа с базой данных, веб-компоненты... ну и Канвас, черт с ним - пусть уже будет для полноты эксперимента. Думаю, там будут задействованы ну не все, но большая часть магии JS. Попробую использовать по максимуму, а получится то, на что знаний хватит...
![]()
-
JavaScript.ru (https://smartprogress.do/goal/123955/)
-
-
Системы контроля версий
![]()
-
Learn Git Branching
-
-
Полезный софт: IDE/ Текстовые и графические релакторы
Я использую разные средства для написания кода. Такой подход мне кажется наиболее оптимальным, так у каждой программы, будь это любой обычный редактор или громоздкая IDE есть свои плюсы и минусы. Плюс туча плагинов и расширений ко всему этому. Я пытаюсь использовать только плюсы, а знаю их не так уж и много. Я давно откладываю более подробное изучение моих рабочих инструментов "на потом". Откладывать надоело. Поэтому здесь будет новый вечный этап - изучение рабочих инструментов.
![]()
![]()
![]()
![]()
![]()
-
Ubuntu: (https://smartprogress.do/goal/154633/) В отдельный пункт выделять не буду, так как софт одинаковый
-
NetBeans (https://smartprogress.do/goal/136025/)
-
PHP Storm
-
Gimp
-
Brackets: Плагины (https://smartprogress.do/goal/140512/)
-
Sublime
-
Atom
-
PHP Storm
-
Aptana Studio
-
Eclipse
-
Visual Studio
-
-
PHP/ SQL
Пока что пишу вместе, так как выглядит, что мое внимание направлено скорее в сторону ноды. Сейчас в планах краткое ознакомление. Дальше видно будет.
![]()
![]()
![]()
-
PHP - Общая информация: - professorWEB
-
PDO : Библиотека для работы с базами данных : http://phpfaq.ru/pdo
-
Сессии: Подробное описание работы и объяснение механизма : http://phpfaq.ru/sessions
-
Отладка: xDebug - одним глазом разобраться
-
Документация: PHPDoc - раз уже влезла в это болото...
-
Тесты: PHP-Unit
-
Шаблонизатор: Smarty - Документация (https://smartprogress.do/goal/138393/)
-
SQL-Теория: ШАГ Уроки (https://smartprogress.do/goal/127212/)
-
Практика: bikeCMS: https://smartprogress.do/goal/144809/
-
-
Кошерный код
Здесь будет сборник из разнообразных руководств по codestyle, рефакторингу и т.д. Хоть это и не кажется обязательным, но после того, как первый раз попробуешь что-то изменить хоть даже и в своем же коде, моментально понимаешь насколько это полезный навык. Есть много полезнейших книг на эту тему, но я пока что попробую обойтись без них.
![]()
-
Рефакторинг. Прочитать здесь: https://refactoring.guru/ru
-
-
Документирование кода
![]()
-
JS-Doc
-
-
Тестирование
Поскольку профессиональным тестировщиком становиться я не собираюсь (разве что случайно))), то изучение фреймворков для тестов планируется поверхностное. При рефакторинге или внесении изменений в код покрытие тестами - как доктор прописал. Я пришла к выводу, что это экономит время на отладчике - хорошо написанный тест не только скажет, что у меня не все в порядке, но и пояснит где и что именно...
![]()
![]()
![]()
-
Karma + Mocha + Chai
-
-
Паттерны проектирования
-
MVC
-
Наблюдатель
-
-
CMS
![]()
-
WordPress (https://smartprogress.do/goal/152626/)
-
-
Time Managment / ToDo и все в таком духе...
- PrimaERP - чешский сервис полностью русифицирован, полностью бесплатен без ограничений функционала. В бесплатную версию входит даже поддержка!!! Учитывать можно все, что душе угодно - разветвленная система проектов, деятельностей и бог знает чего еще. Настолько разветвленная, что я не могу найти время, чтобы разобраться в блоке отчетности. Он на первом месте по доступному функционалу.
- Trello - в представлении не нуждается. Ограниченного функционала вполне достаточно, чтобы управлять проектами, вызвал уважение, но не восторг. Оба пока что отодвигаю, хочу найти тот, который ждет именно меня :)))
- CheckVist - позиционирует себя как туду для гиков. После нескольких недель использования показалось, что это только по причине того, что он полностью управляем при помощи клавиатуры. Справа - шорткаты, поэтому довольно удобно. Сама идея - неограниченное количество списков, которые можно как угодно вкладывать друг в друга и добавлять к ним теги. Подойдет для кого угодно, но мне тоже не так чтобы очень, потому что эти списки, когда их становится много, начинают уж очень мельтешить в глазах... Trelllo нагляднее.
![]()
![]()
![]()
-
PrimaERP : https://www.primaerp.com/ru_ru/
-
CheckVist : https://checkvist.com/auth/index
-
Trello : https://trello.com
-
Битрикс-24 : https://www.bitrix24.ru/prices/all.php
-
Общая информация
Здесь будет все то, что касается процесса разработки вообще, а не только отдельной технологии.
- Free Code Camp - очень похожи на все остальные курсы такого же плана, но отличаются акцентом на практику, а конкретнее - на составление портфолио, которое довольно часто является конкретной головной болью. Они обещают от нее полное избавление. Сама их только прохожу причем, начала довольно недавно, но уже в восторге от первого задания - оно не самое легкое, но выполнимое + с примером в котором можно подсмотреть все, что нужно.
- Яндекс-ШРИ - Видео-запись лекций от родного поисковика. Ориентация тоже не совсем на начинающих. Они неплохо дают понятие о процессе профессиональной разработке. Все, что у них называется основы, не так основы, как скорее самые важные моменты, часто использующиеся в работе яндексоидами. Прослушать не помешает, так как это все равно лучше 90% видео на ютубе, но вот, до чего я никак не могу найти время, так это для pdf-презентаций, которые можно скачать под каждой лекцией - вот вам и пошаговый план работы над навыками необходимыми для веб-разработчика огромной компании... А это то, к чему мы все здесь стремимся - будь то работа или уровень знаний.
![]()
![]()
-
Free Code Camp: http://www.freecodecamp.com
-
ШРИ Яндекс-2012 (https://smartprogress.do/goal/136033/)
-
ШРИ Яндекс-2013 Екатеринбург (https://smartprogress.do/goal/137079/)
-
ШРИ Яндекс-2013 Москва (https://smartprogress.do/goal/138753/)
-
ШРИ Яндекс-2013 в Симферополе
-
Яндекс Школа вебмастеров
-
Познать дзен :)
-
Photoshop
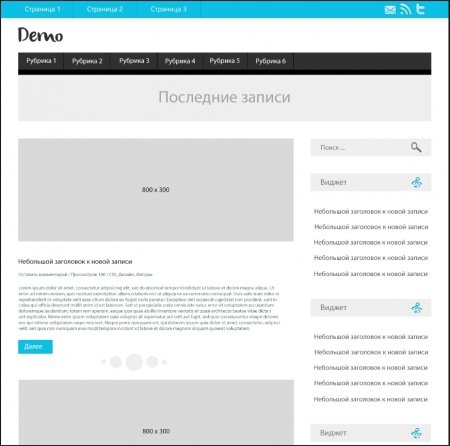
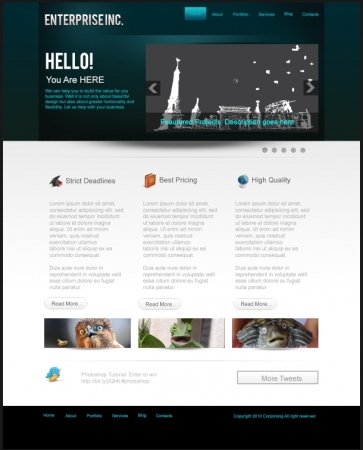
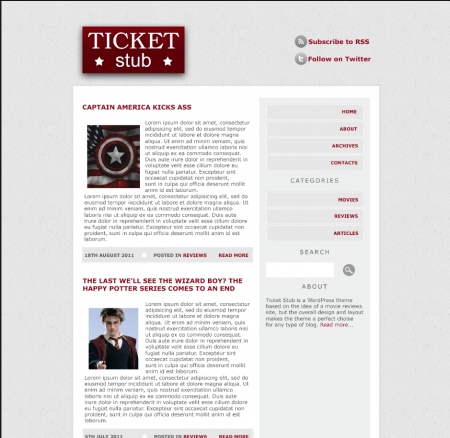
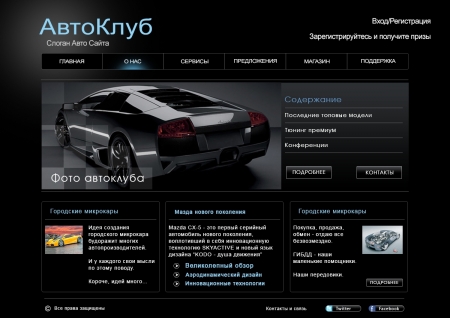
Освоение Photoshop начала с пошаговых тьюториалов по созданию дизайна несложных сайтов. Считаю, что теория отлично ляжет на знания, полученные практическим путем. По просьбам подписчиков здесь выложу скрины выполненных psd макетов :)
![]()
![]()
![]()
![]()
![]()
![]()
- 33636
- 09 February 2015, 11:35
Don't miss new posts!
Subscribe for the Goal and follow through to its completion