24 октября 2017, 07:50
Легкое тестирование
Вчера локти грыз от этой задачи, так как не мог нормально разместить блоки элементов в графическом меню XAML, этот WPF до судорог меня доводит (иронизирование). Впрочем, сделать - сделал, и, сейчас расскажу как.
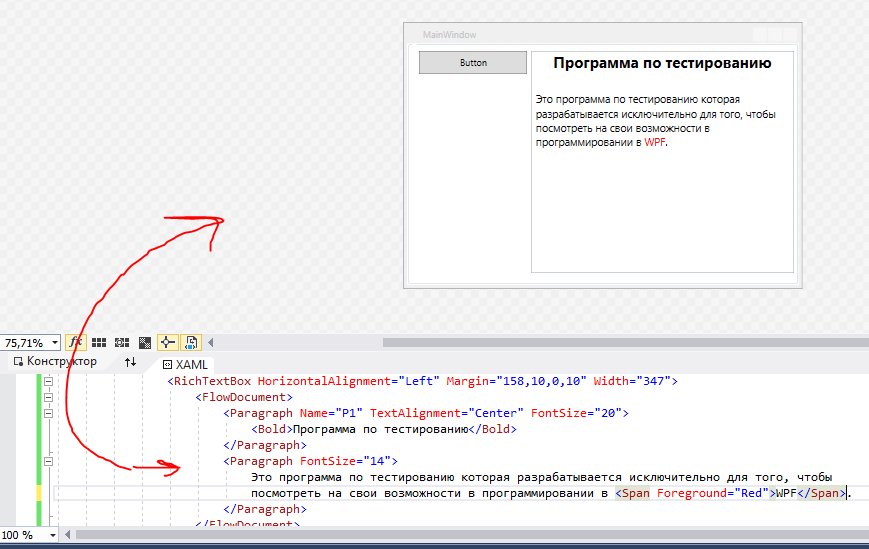
1. Самое страшное это было графическое размещение. НО, я понял что это один сплошной HTML+CSS поданный в виде аля крабов (XAML) с особым острым соусом (Атрибутами XAML) которые переваривать нужно оченьоченьоченьочень долго (и то, не факт что переварятся). В прочем скриншот прикрепляю.
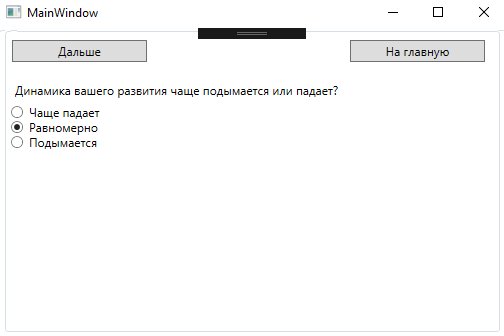
2. Разобравшись с позиционированием элементов дошел до программирования где понимание структуры алгоритма - мой дар (в отличии от дизигна), собственно всё просто. Несколько кнопок переключателей, пару элементов и использование ELEMENT.Visibility = Visibility.(Visible/Hidden) - т.е. это как Z-Index (позиция элементов один за другим) - чтобы не использовать кучу форм.
3. Сам алгоритм прост. Создаем первый шаг, меняем значение RadioButton и Label, после нажатия на кнопку "Далее" идет запись +0, +1, +2 в зависимости от ответа. Конструкция вяжется на одной кнопке с count, т.е. if (count == 0) { //... count++; } else if (count == 1) {} и таким образом мы шагаем по алгоритму. Если кому нужен детальный алгоритм - пишите, я подробнее в комментариях распишу.


Вы тоже можете
опубликовать свою
цель здесь
Мы поможем вам ее достичь!
310 000
единомышленников
инструменты
для увлекательного достижения

